
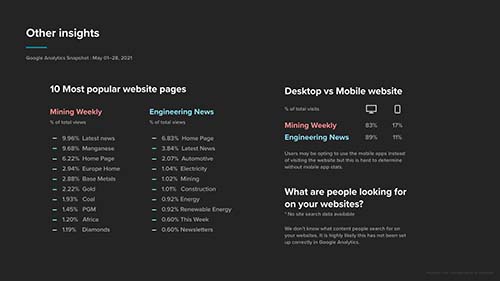
CASE STUDY
Creamer Media
Website framework redesign for online news publication.
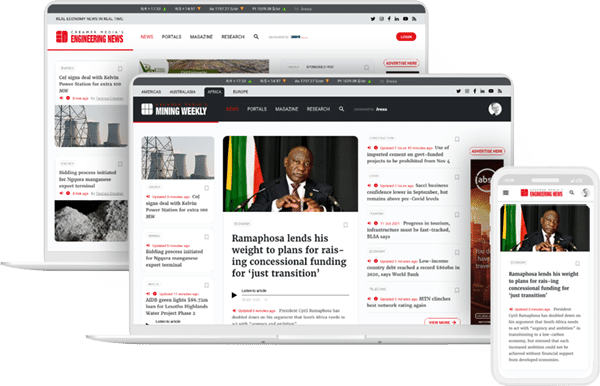
Creamer Media's Engineering News and Mining Weekly websites


My role
I filled the role of both UX and UI design for this project and all project research.
I brought in a SEO specialist on to the project, who conducted a SEO audit of their existing website. In addition to the technical audit I consulted with him to ensure the re-design work would also deliver good SEO results inline with one of the primary objectives to improve the websites SEO.
Tools used
Adobe XD
Google analytics
Zoom
Duration
Jun – Nov 2021 (Part-time freelance)
Project summary
Creamer Media's Engineering News and Mining Weekly websites were last designed about 8 years before this re-design. They wanted an update and approached me to help.
Both websites utilised the same layout templates, so the new designs still needed to work across both Engineering News and Mining Weekly brands.
Website redesign objectives
- More news above the fold
- A modular design approach
- Simplified navigation
- Improved SEO
- Newsletter templates
- Increase subscribers













The process
I applied myself using the design thinking process throughout the project, while this was a phased approach, at times things happened concurrently. I have summarised this journey into these 6 project phases. Below is the story of each one:
Phase 1
Discovery
& research.
Initial project discovery
I like to start my projects by asking lots of questions.
I was lucky to find out that the company had just done a massive independent survey with their users. In addition to profiling users, they asked their audiences questions around their likes, dislike and difficulties. This was a goldmine off information and really helped me to empathise with their end users.
In addition to the above, I did my own research with various stakeholders to unpack their own experiences, frustrations, needs, dislikes and opportunities.


The Audience
Who are we talking to?
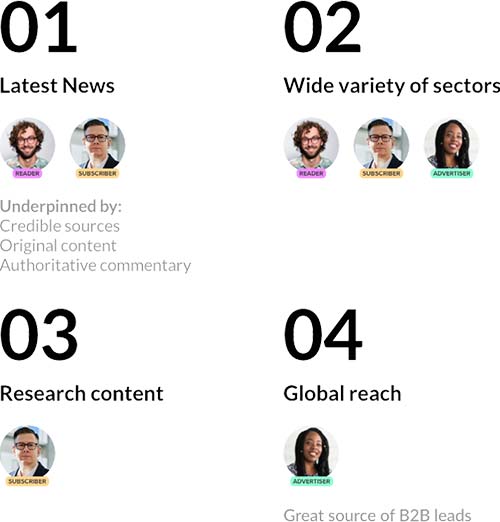
From the research, we identified 3 audience buckets. I summarised these onto a single audience sheet and grouped what we knew about each one into 3 sections:
1. About
2. Wants and needs
3. Frustrations
In addition, I collated frustrations, needs and opportunities from individuals that didn't necessarily fit into the broader audience personas. Referencing Google analytics, we where also able to deduce information around age and gender for insight into the audience demographics.
How this helped
These summaries gave us a great reference as the project progressed and a definitive list of problems we could solve for our end users.
Value Proposition
Where does value lie for the end user?
Looking at our audiences, we wanted to define what the value proposition was to each of these groups.
Looking at the wants, needs, frustrations and opportunities, I cross referencing this to what Creamer Media was offering its users and added it to our audience sheet.
How this helped
This exercise allowed us to connect the business goals to the end user goals.
It helped us to define a value proposition for each audience persona and informed several design decisions later in the project.




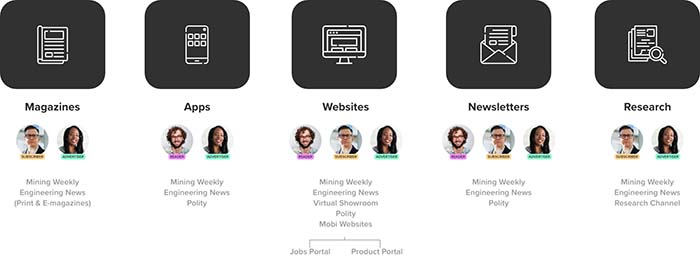
The ECOSYSTEM
How are things connected?
To make sense of Creamer Media's offerings to users within their ecosystem of products, we mapped each channel and the target audiences for each. This helped to define the role the website could play in connecting users to their broader ecosystem of offerings.
How this helped
This helped us to strategise a sale funnels to onboard users at various subscription product levels.
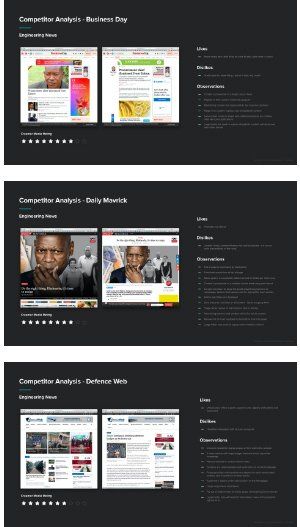
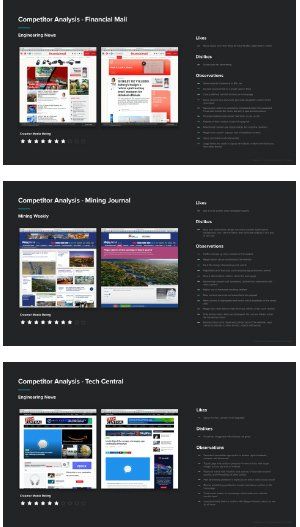
COMPETITOR RESEARCH
What’s happening out there?
I asked Creamer Media to give me a list of their competitors and other news websites they liked. I asked them to list their likes and dislikes for each one and to score them out of ten.
I then added my own observations for each of websites including observations on how they worked at a functional level. Common approaches and themes started to emerge and we were able to identify potential gaps Creamer Media could fill and gain some competitive advantage.
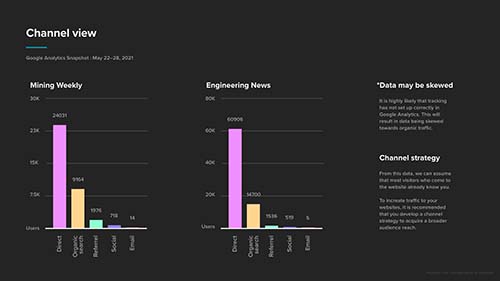
From an SEO perspective, we dove into their Google Lighthouse scores comparing Creamer Media’s websites to the competition and industry leaders.
How this helped
These finding where collated and presented back to the team and helped inform design decisions that tackled challenges around subscriptions, advertising content, presentation of content and gave us a benchmark on various usability metrics.




Taxonomy and structure
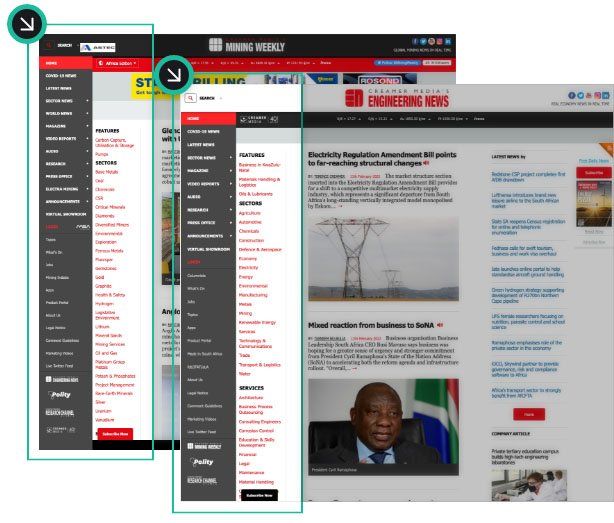
In the pursuit to expose content on the Creamer Media platforms, their navigation menu had grown. Over time, this grew to an exhaustive list, which impaired the websites usability.
In the pursuit to simplify the navigation and taxonomy, I initiated some card sorting and workshopped this with stakeholders in several virtual online sessions.
Cards where also marked with circle badges indicating what was relevant to each website, what was paid for, and what was subscription based.
The final architecture design worked across both Engineering and Mining weekly websites.
Original navigation menu before redesign:

The redesign simplified this down to 4 menu items:
- News
- Portals
- Magazine
- Research
Collaborative card sorting that was done:

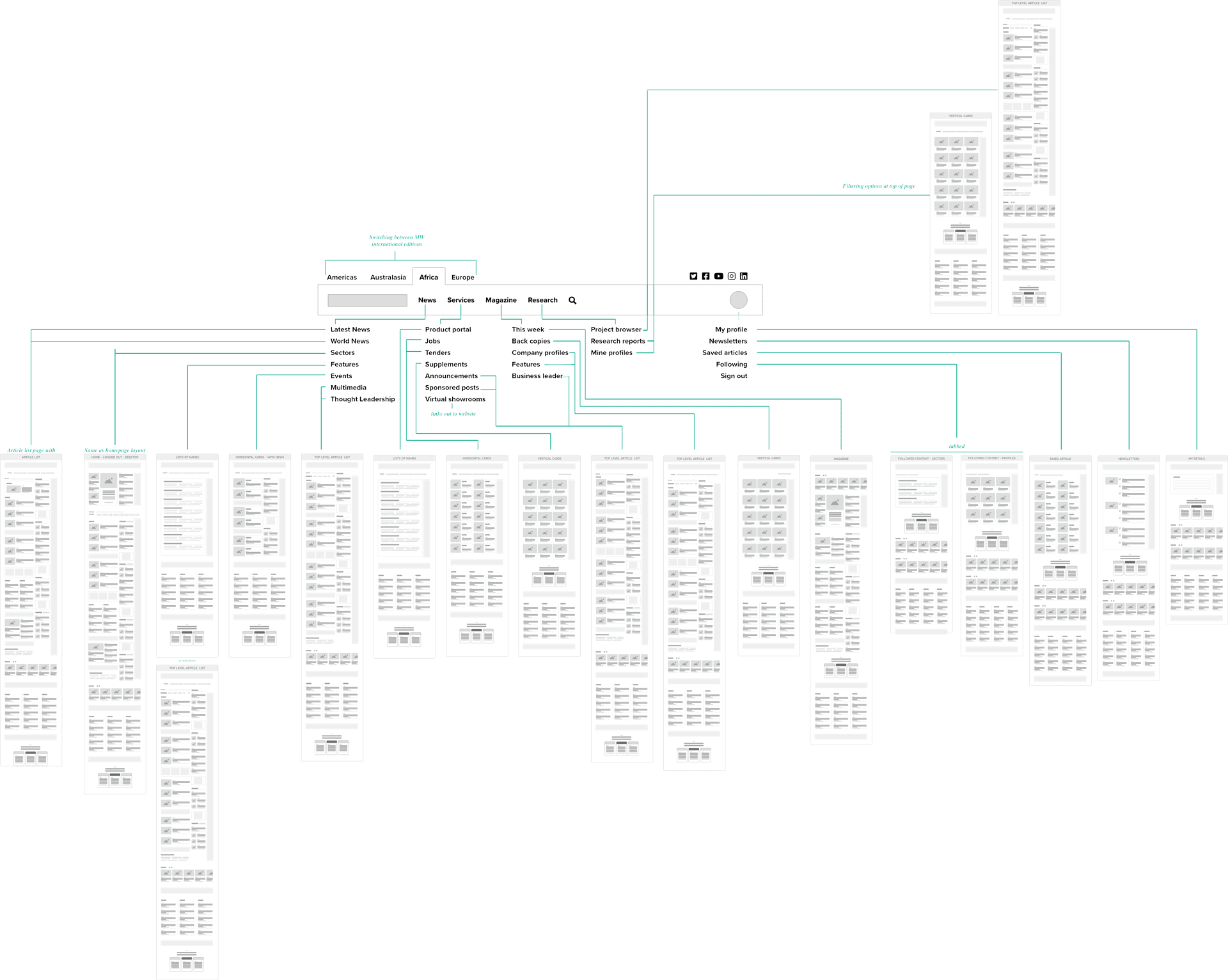
How this translated in design
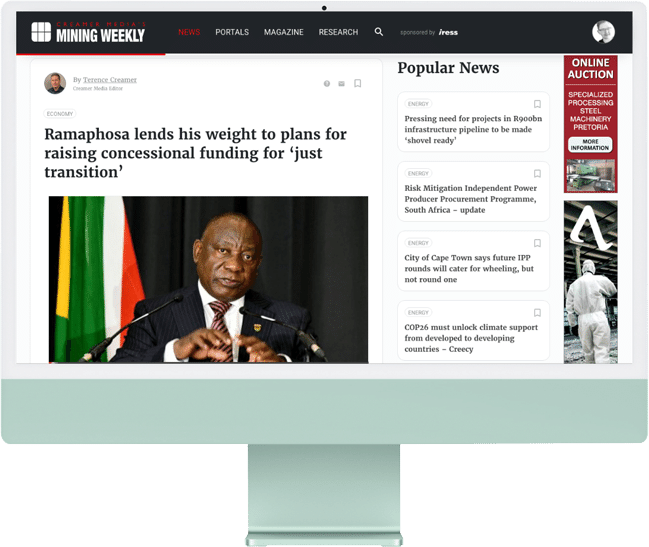
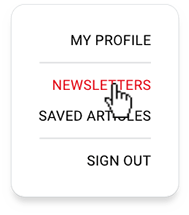
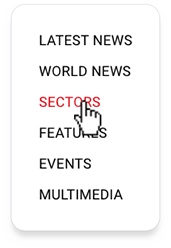
New navigation menu design on desktop - Mining Weekly:


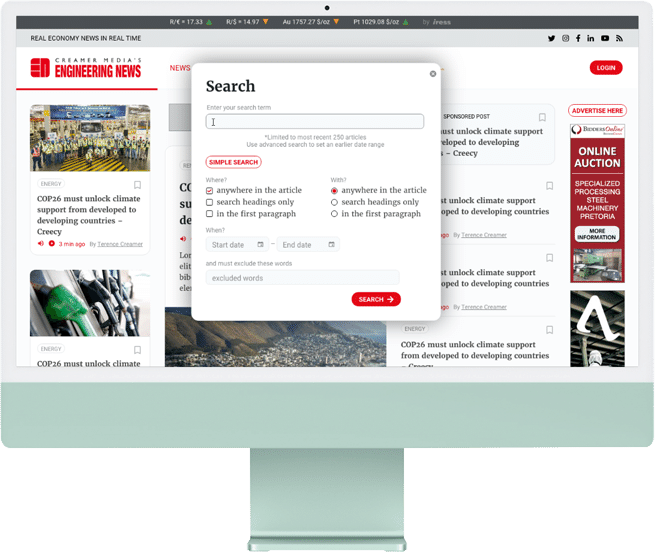
New navigation menu design on desktop - Engineerings News:


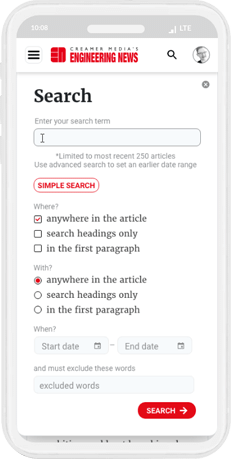
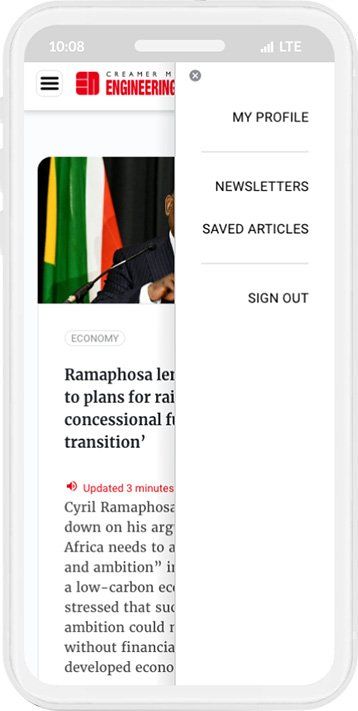
New navigation menu design on mobile:



The challenge
With defined target audiences, it was clear that current subscription offerings needed refinement and tailoring to these groups.
The website platforms were integral to Creamer Media's marketing strategy as many sales were driven through this channel. I convinced our stakeholders it was important to addressed this before any design work the websites could start.
How it was tackled
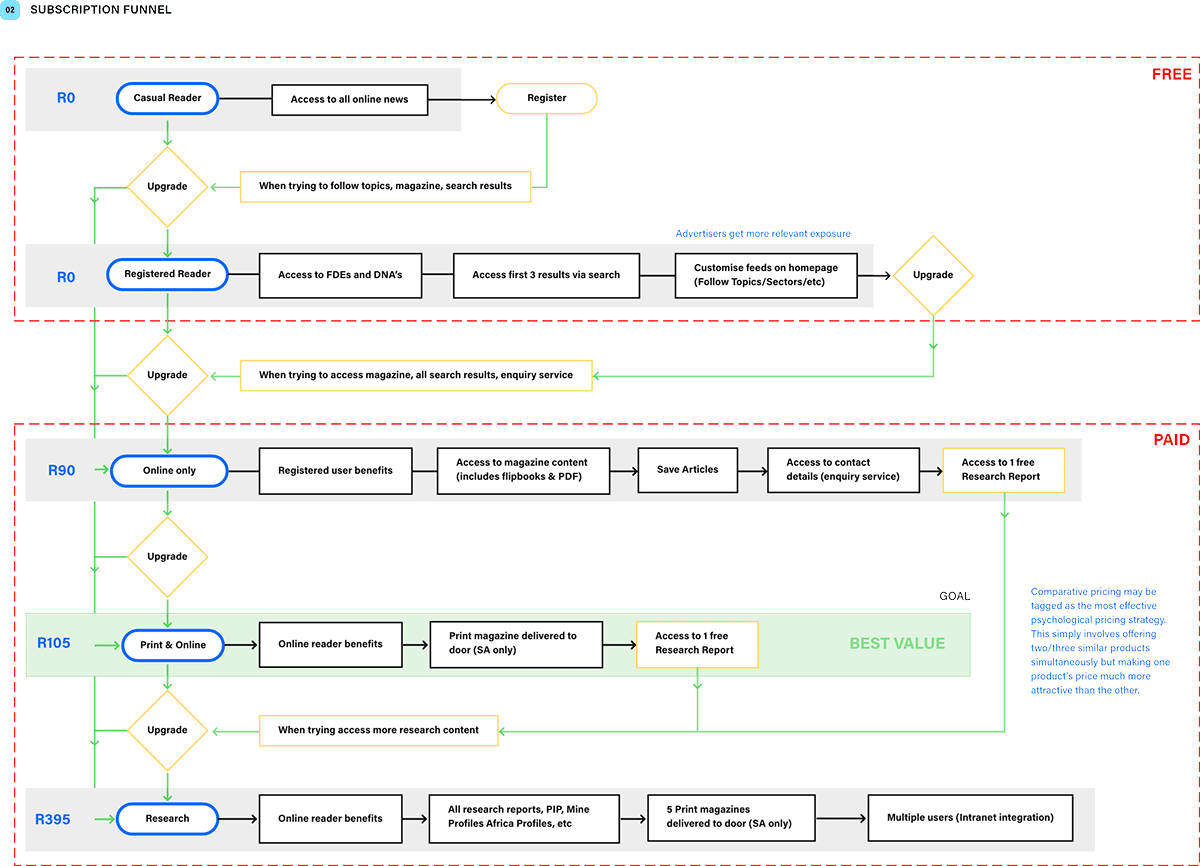
I helped design a marketing flow that pushed users down a funnel at each stage of the buying process. Subscription offerings were also tailed more specifically to our audience needs. This started with a simple signup that collected customer details (for further marketing), and moved customers down a funnel from a free signup to their highest subscription offering.
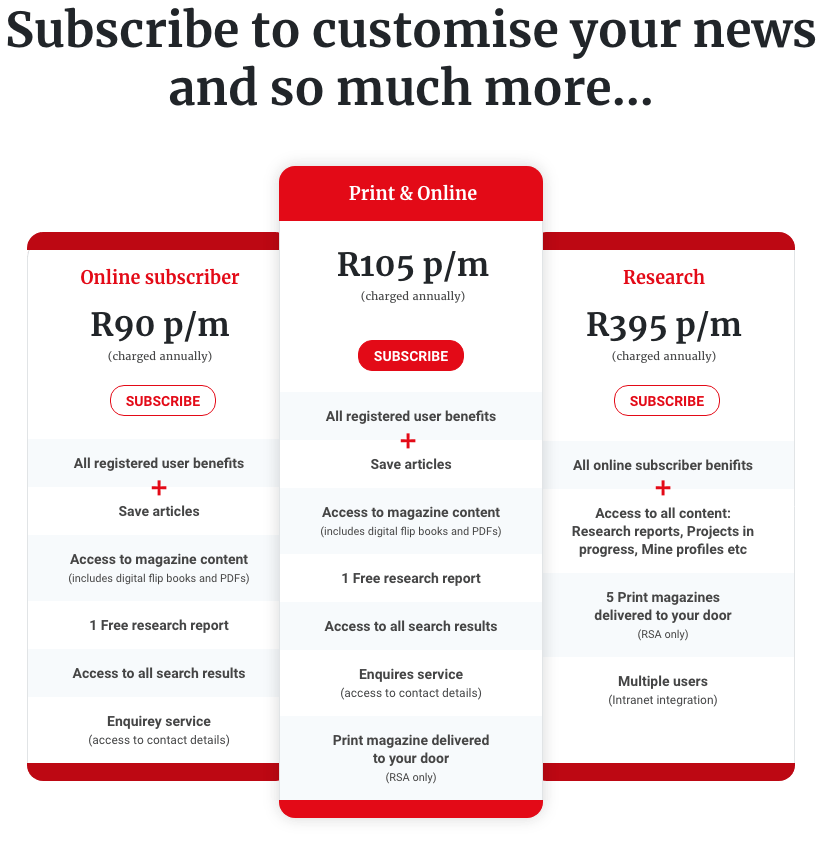
Comparative pricing may be tagged as the most effective psychological pricing strategy, and we made use of it. This involved offering two/three similar products simultaneously but making one product’s price much more attractive than the other.
How this helped
Increasing subscribers was a key deliverable for this project. Having a clear sales strategy and well defined products allowed me to design their websites to help facilitate these efforts better.

Slide title
Write your caption hereButton
Slide title
Write your caption hereButton
Slide title
Write your caption hereButton
Slide title
Write your caption hereButton
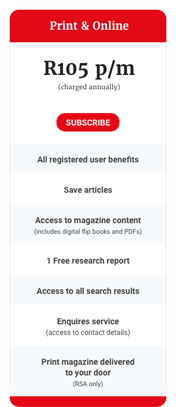
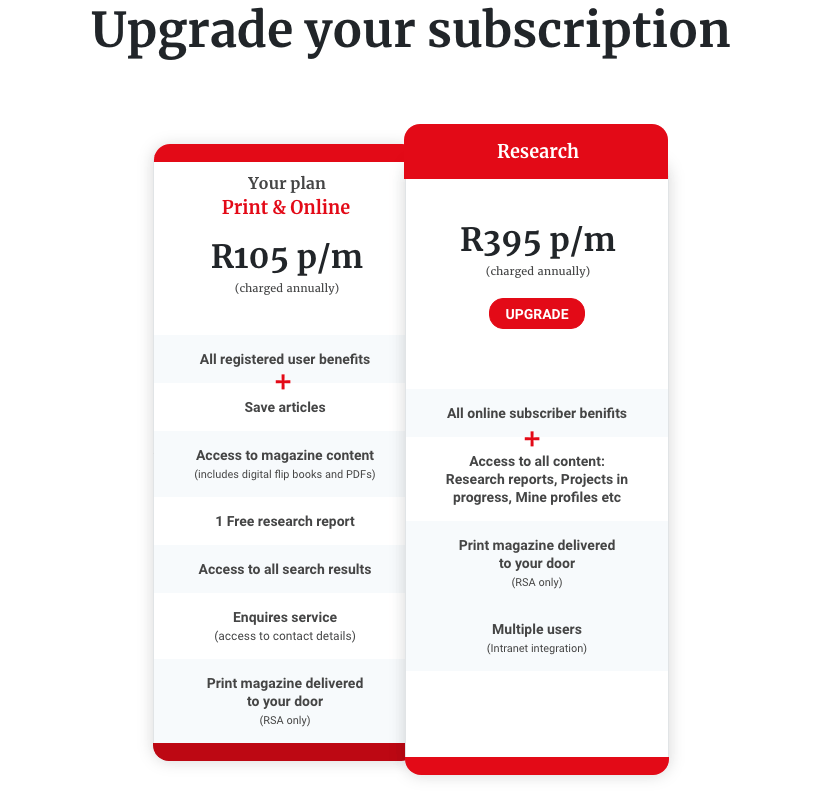
Dynamic pricing tables allowed us to only show only was relevant to users based on where they were in the sales funnel and remove items that where not.
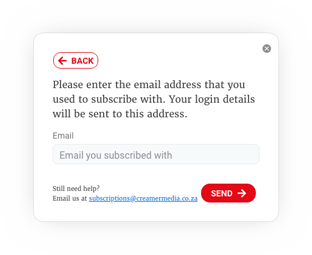
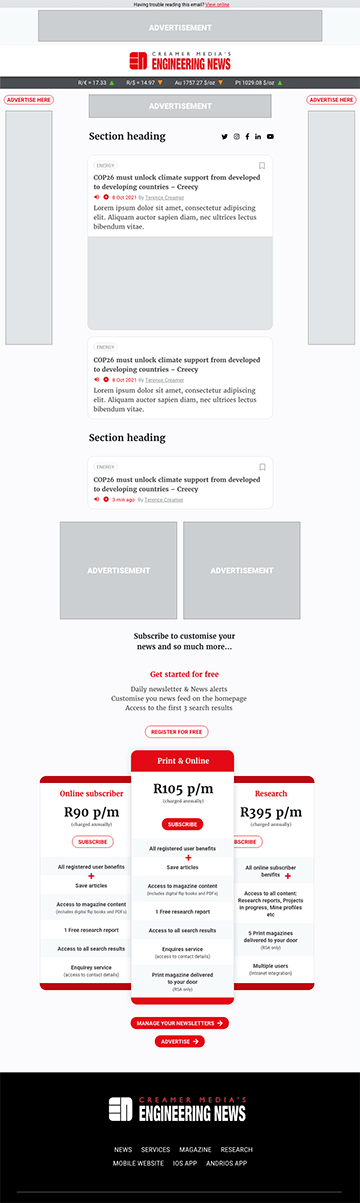
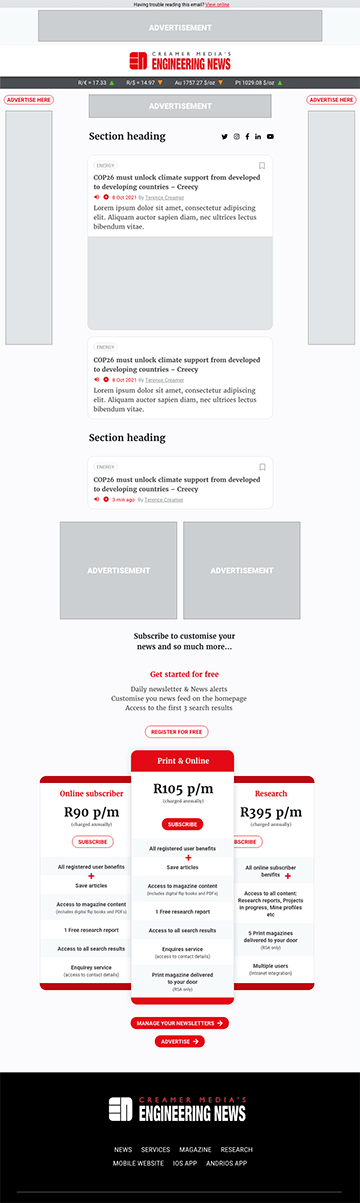
Subscription flow we created:

Applied in design
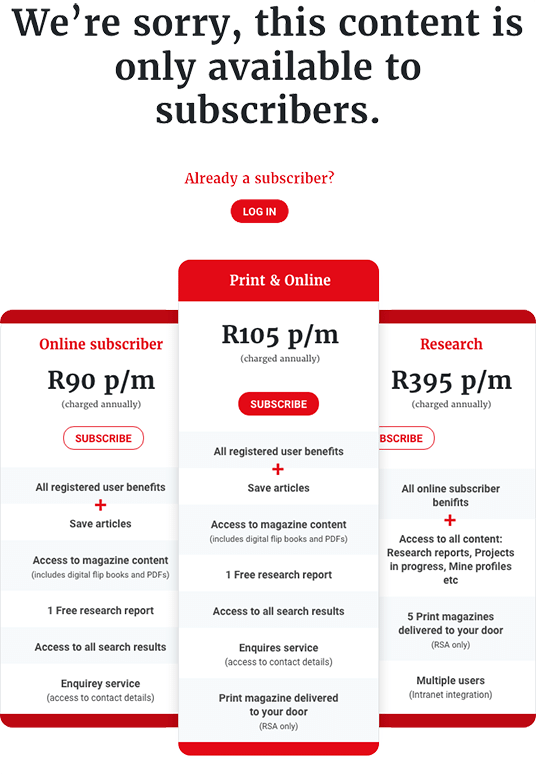
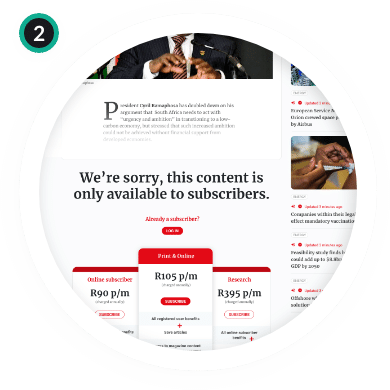
Utilising the dynamic pricing tables mentioned above, prompts to subscribe were pushed at the bottom of every page and at all opportunistic moments throughout the website:
- Accessing areas only available to registered users
- When accessing locked article content
- Highlighting features only accessible to subscribers



“Design is a formal response to a strategic question”
HANS HOFFMAN
Responsive layouts
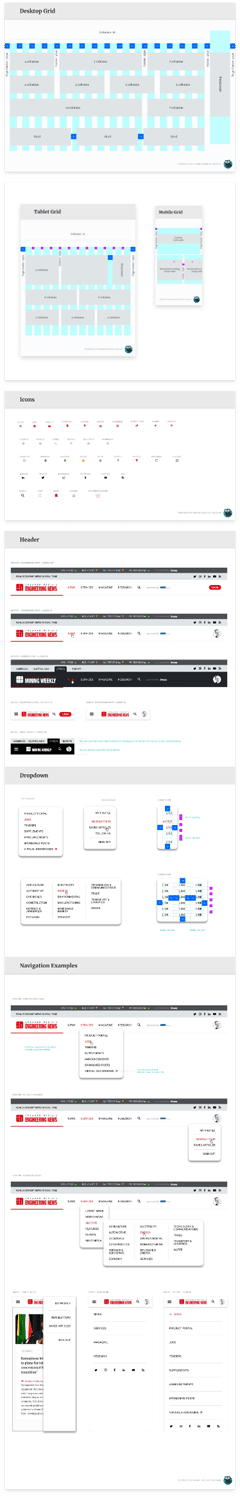
Due to the responsive nature of their websites, fixed advertising and content zones that had to remain as is. We defined structures for all screen sizes and breakpoints.
How this helped
Defining a simple responsive layout early gave us a framework to work within. Solving this pattern early allowed more time to focus on what content should appear where. As we moved forward, no time was wasted defining responsive layouts for each and every page template created (this had already been solved upfront).
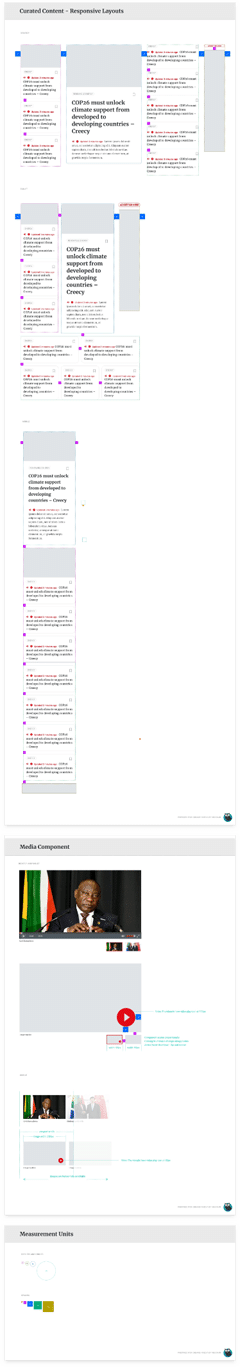
Tablet:

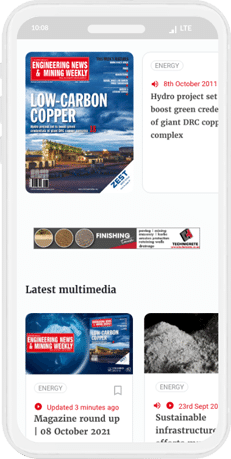
Mobile:

Desktop:

Page templates
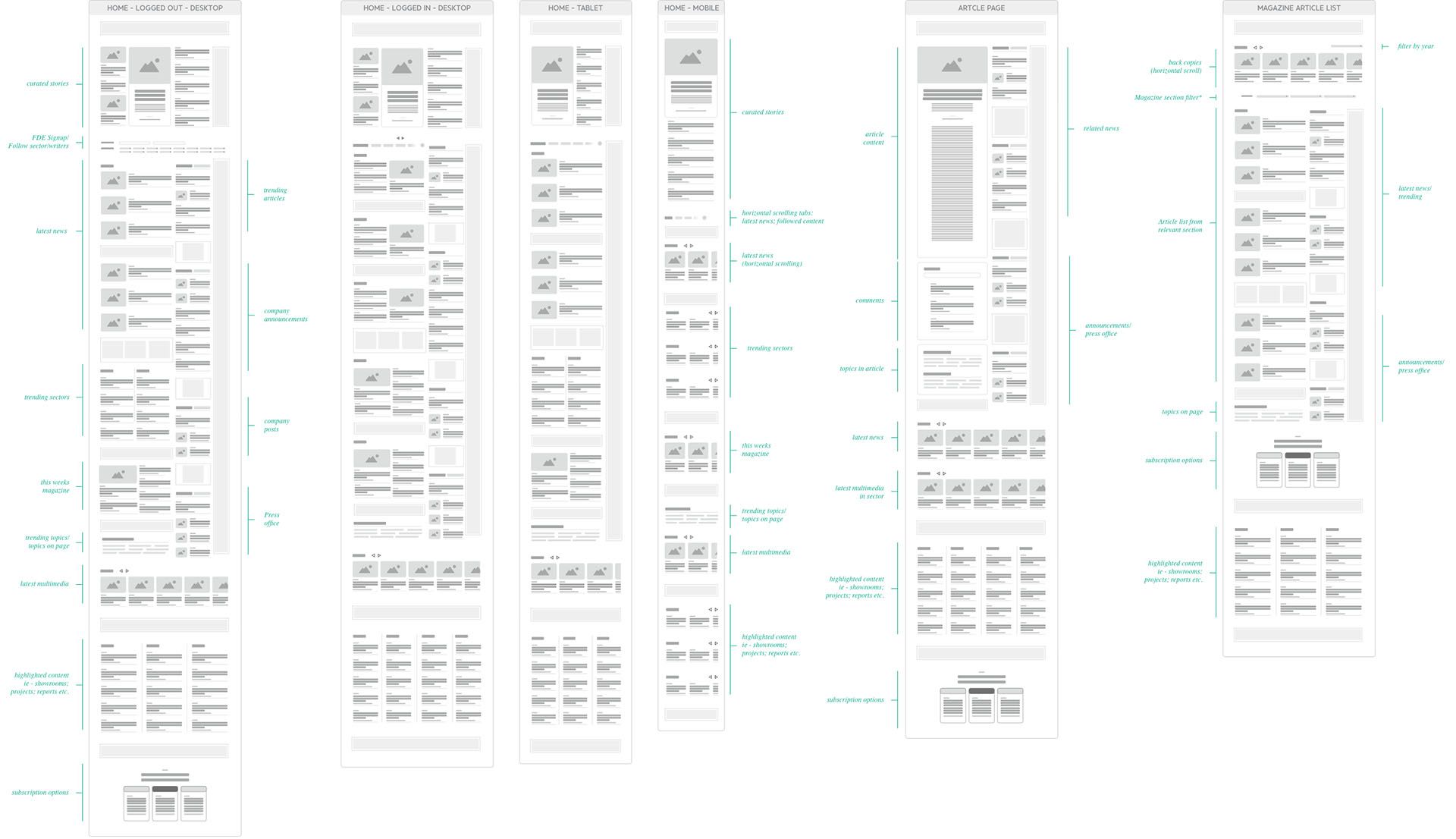
In addition to defining page structure, multiple sprints and reviews occurred during wire-framing. Around 26 page template layouts where defined and annotated, covering different scenarios and sections within the different websites.
How this helped
This allowed for rapid iteration in solving problems like:
- What needs to be above the fold
- Allocation for ad zone requirements
- Defining modular layouts
- Testing ideas early without needing to focus on detail
26
PAGE TEMPLATES
3
REVISION ROUNDS
3
MENU SYSTEMS EXPLORED
5
ADVERT ZONE VARIATIONS
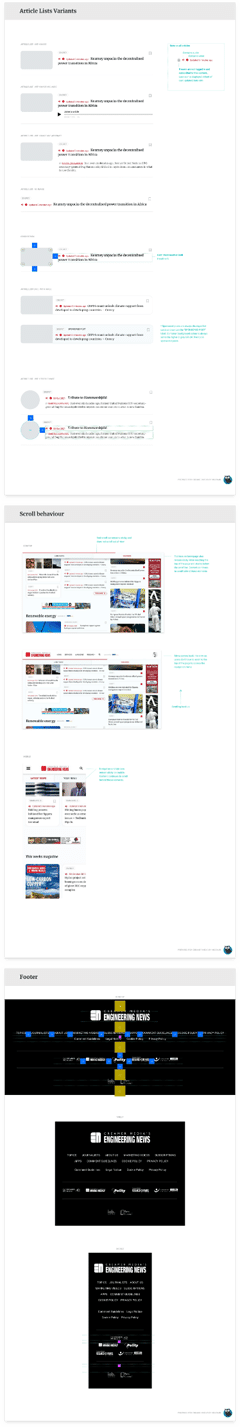
Samples from the wireframe exploration:


Template mapping to different sections helped stakeholders better understand how things fitted together in the architecture:
Building design systems
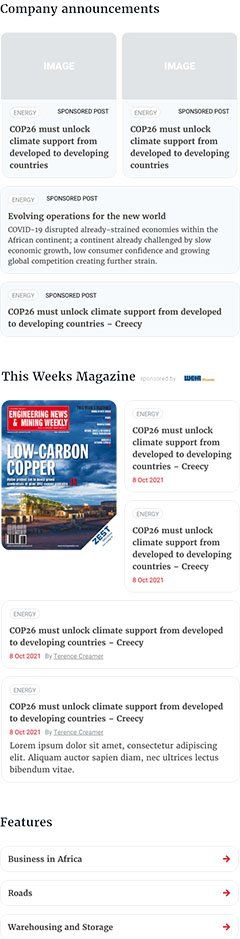
In addition to a simple responsive design, coupled with clear content sections, I designed a set of modular news components.
Modular components where accompanied by a full set of UI building blocks covering everything from typography, colour and buttons to menus, cards and grid systems.
How this helped
By designing layout templates, and predefined news layouts, sections could easily be swapped around if desired, even after final designs were handed over. Re-assembling sections is as easy as riding a bicycle.
Having this in place enabled the design process and answered a primary project requirement for a modular design.
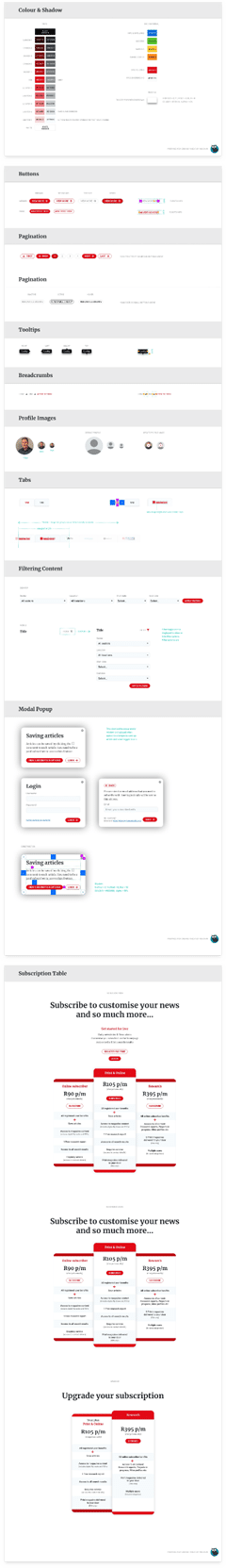
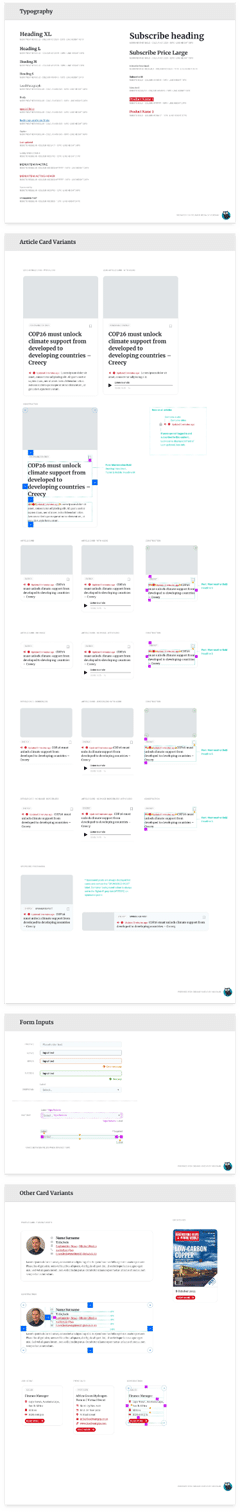
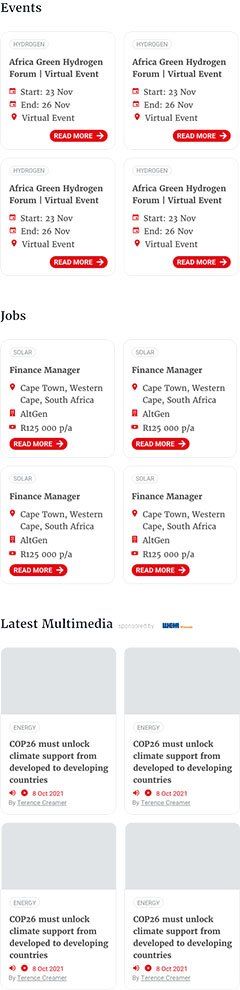
Website design system elements:





Email newsletters
The same design approach mentioned above was applied in the email template designs. I created a modular set of building blocks that could be compiled in different configurations to build out different newsletters. This process produced two types of outputs:
- Building blocks
- Template layouts
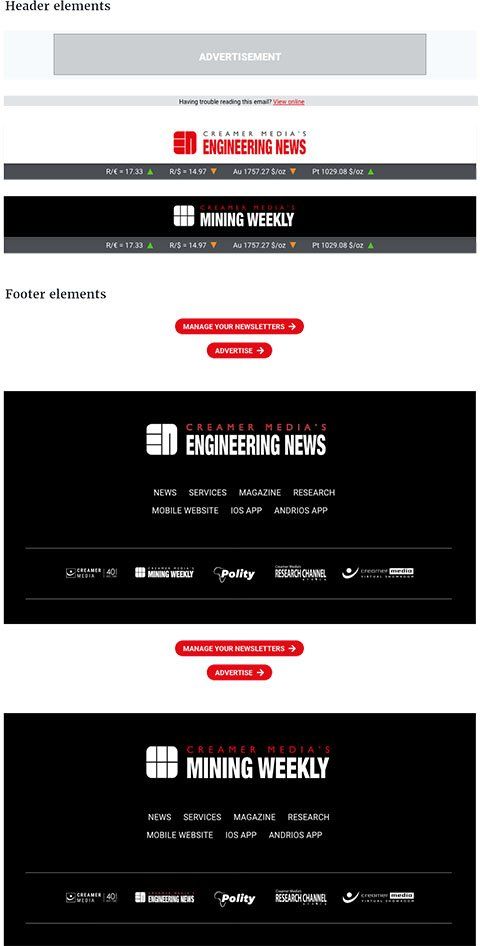
Email newsletter building block elements:




Mining Weekly Newsletter
Layout Template:

The building blocks where simply stacked on top of one another within the centre section of the template layouts supplied.
Engineering News Newsletter
Layout Template:

REDESIGN OBJECTIVE
More news above the fold
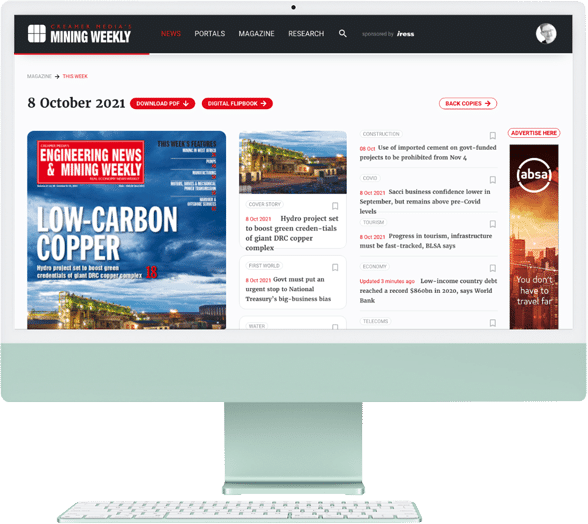
Before this redesign, news flowed like a social feed in a long scrolling format. These articles included abstracts and large visuals making access to news quickly a challenge.
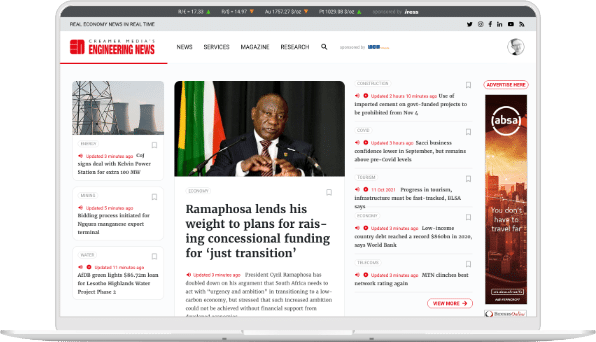
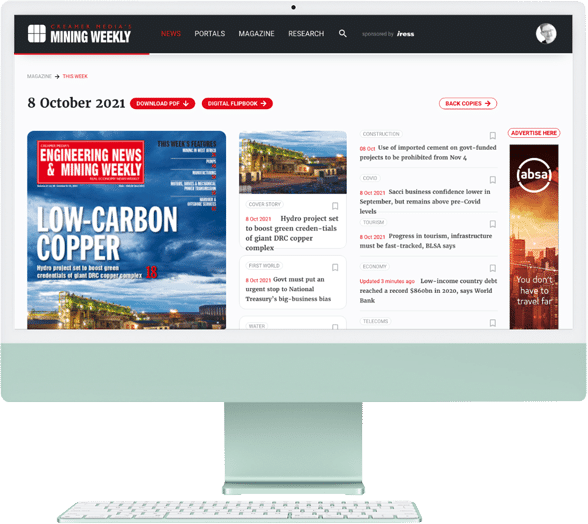
The image shown here was the website layout before the redesign, news was displayed in a stacked continuous scroll format:

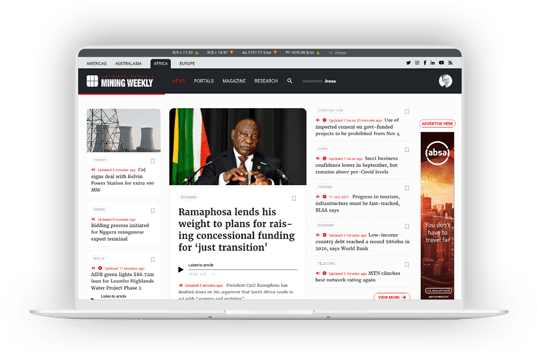
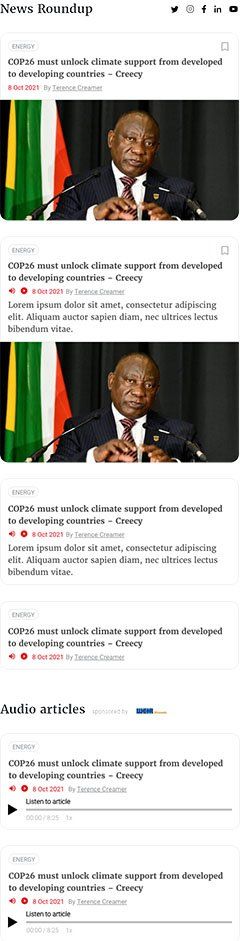
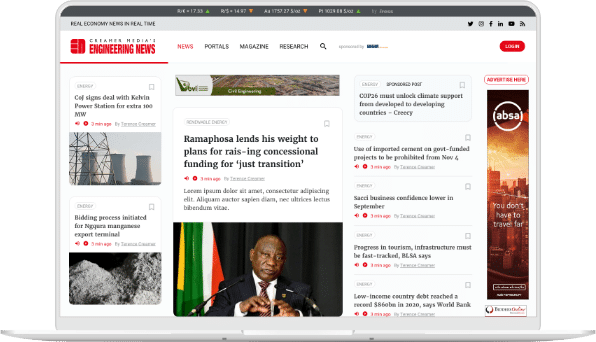
The design
We used 3 column layout to get more content above the fold. After some testing, we found placing the lead article in the middle column was more appealing to users and news felt more curated with this layout which was also important to Creamer Media. With this in mind, we utilised a strong visual hierarchy to guide the users eye through this top of page content.
Design decisions that aided our objectives:
- A minimal use of visuals
- Only the leading story carried an article abstract
- Utilising a combination of cards and list layouts helped to create visual hierarchy
Original designed layout:

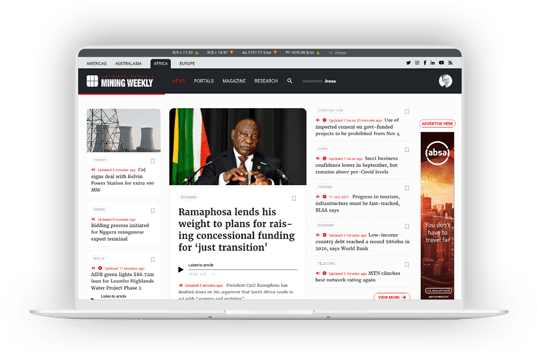
Updated design layout:

Challenges faced
A big push to include more advertising zones more visuals above the fold forced us to compromise on the design layout. Getting more news above the fold become more and more difficult as vertical space was dedicated to add zones, article images and the addition of author bylines.
The compromised solve
The lead story headline faced the risk of sitting below the fold on most common screen sizes, so the article image was moved below the headline and copy. The number of articles listed was also reduced with the addition of a banner and a sponsored post.
The top news section was designed to only occupy a certain height, so as users scrolled past the top of the page, all the top stories would become be visible at the same time within the screens viewport.
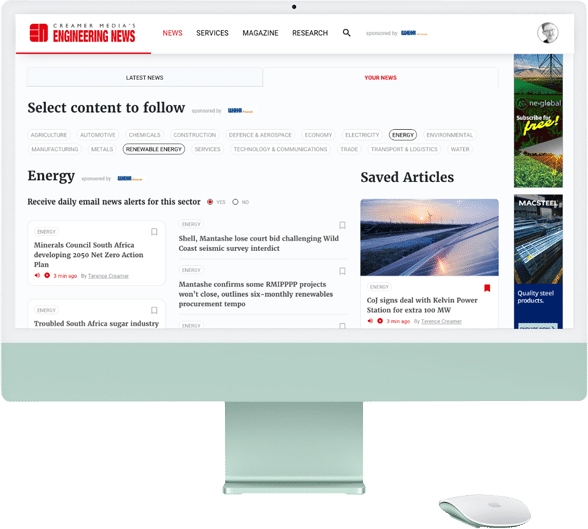
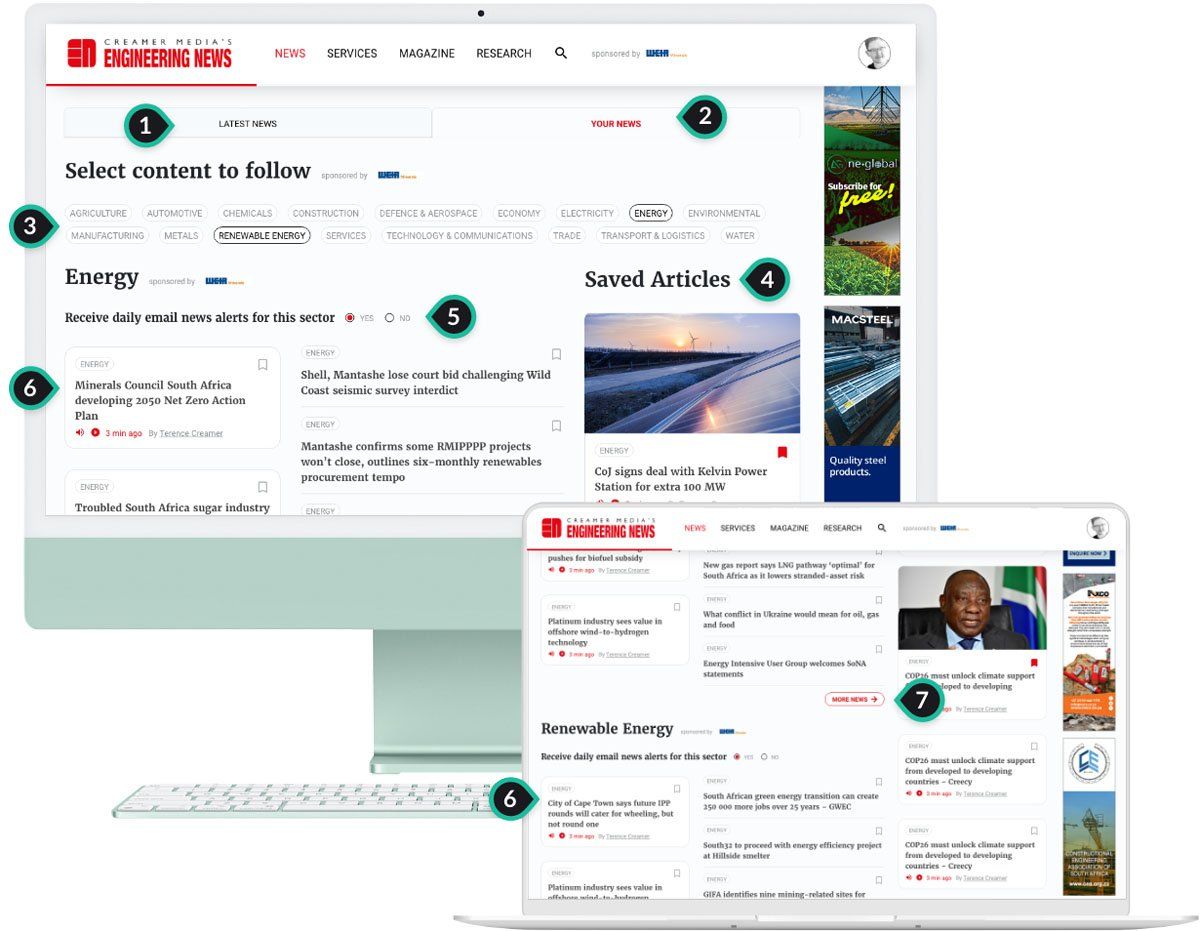
USER NEEDS
Personalisation
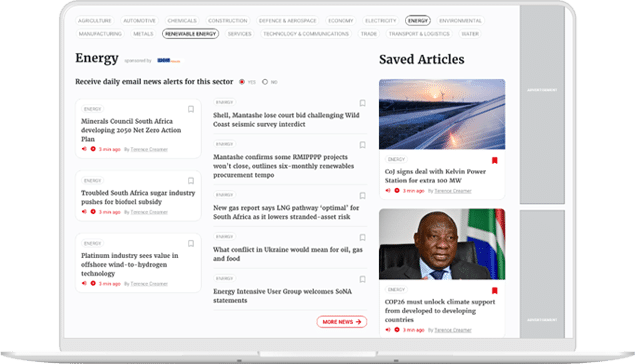
During our research phase, we saw many users were interested in only certain sector news. They also wanted to be able to receive daily email updates for specific sectors only.
Below is a list of features we designed to cater to these needs:
- The
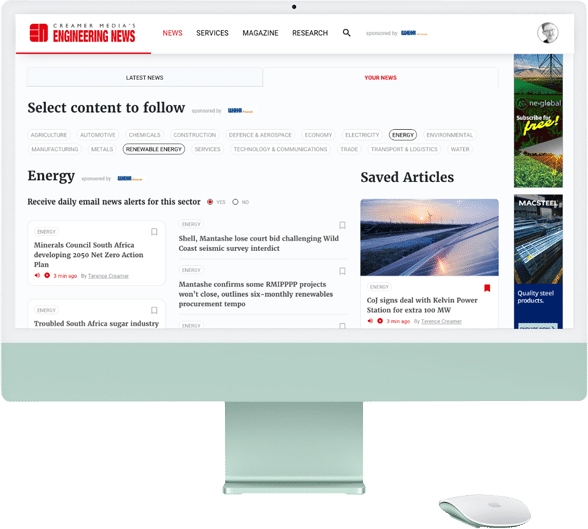
‘Latest News’ tab on the homepage listed news from across the website and all sectors.
- ‘Your News’
tab – after registering, users gained access to this new area of the website where they could personalise the news they wanted to see, this then became the default open tab.
- Sector news – selecting from the list of sectors displayed, users are able to customised what is shown below. These preferences are saved for when they return.
- Registered users are also able to
save articles by toggling the bookmark icon accompanying every article. Saved articles are now accessible via the homepage where previously only accessed under the the users profile area.
- With every sector listed, users can easily choose to receive daily email news alerts
for that particular sector. A simple toggle allowed users to change their preference at any time.
- Sector news - the latest 8 news stories
from each chosen sector is stacked vertically under their appropriate heading for easy access.
- More sector news
- if the latest 8 stories did not gab attention, users can click to see more and are then taken to a landing pages with a full news feed for that sector.

Banner adverts
The challenge
Creamer Media’s websites have a large amount of advertising positions on any given page, and the request was to include even more.
In an attempt to improve the user experience by reducing the visual clutter and of adverts a few ideas were presented. Unfortunately the company was unwilling to change their requirements or adapt their advertising model in this regards.
Shared spaces:
Shared banner spaces for different page regions
Switch out banners according to scroll depth:




LEARNINGS
What this project taught me.
Challenges
This project presented several challenges throughout. The platform and tech stack was dated and due to budget restrictions we had to work within those boundaries. Many ideas where held back by this, but I am fairly proud the what was delivered even with these limitations.
Most of the income generated through the website was driven through advertising, many of these advertising zones had been sold out a year in advance and there was no desire to disrupt or change their model. The design had to work around existing zones, and not the other way around.
I spent lots of time educating the client around what a good user experience was about. Many design decisions had to be justified with research and reason to win the client over and have them abandon some of their own ideas.
Key takeouts
Designing with efficiency
Keeping the design system to a small set of components allowed me to design interface designs at a rapid pace, this saved a massive amount of time and any changes made had little to knock-on to this.
The importance of designing with purpose
Having a clear reason for every design decision was a big reason for this project's successful delivery. When designs were challenged, I was able to justify every design decision, this only strengthened the trust and confidence Creamer Media's had put in me at the start of the project.
“We designers don't get hired to make pretty things or win design awards. We get hired to solve business problems.”
JAMES BRADLEY






